Ab Mitte 2025 müssen Websites barrierefrei sein. Am 28. Juni 2025 tritt das BFSG (Barrierefreiheitsstärkungsgesetz) in Kraft. Es verpflichtet viele Unternehmen, ihre Websites oder Onlineshops barrierefrei zu gestalten. Aus diesem Grund ist es wichtig, sich jetzt mit der Barrierefreiheit der eigenen Website zu beschäftigen. In diesem Beitrag zeigen wir die wichtigsten Punkte für mehr Barrierefreiheit bei Websites und wie Sie diese umsetzen.
Welche Barrieren hat eine Website überhaupt?
Menschen mit einer Sehbehinderung können häufig Texte oder Formularfelder schlecht erkennen. Das ist gerade dann der Fall, wenn die Schriftgröße zu gering oder die Farbkontraste zu klein sind.
Videos ohne Untertitel können von gehörlosen oder schwerhörigen Menschen nicht genutzt werden. Für blinde Menschen ist es unmöglich, eine Website richtig zu nutzen, wenn Buttons und Links nicht textlich beschrieben sind. Außerdem benötigen Personen mit Einschränkungen eine nutzerfreundliche Navigation der Seite durch die Tastatur. All diese Faktoren müssen bei einer barrierefreien Website beachtet werden.
Im nächsten Teil dieses Beitrages finden Sie die wichtigsten Elemente einer Website, die Sie optimieren sollten, damit alle Menschen Ihre Website nutzen können.
Kontaktieren Sie uns gerne, um mehr über barrierefreie Websites zu erfahren.
Wie gestalte ich meine Website barrierefreier?
Zur Beurteilung der Barrierefreiheit einer Website beziehungsweise von Webinhalten existieren Zugänglichkeitsrichtlinien, die sogenannten WCAG (Web Content Accessibility Guidelines). Sie bestimmten den Standard für Barrierefreiheit im Internet und bieten einen Rahmen für die Erstellung barrierefreier Webinhalte. Die wichtigsten Maßnahmen zur Umsetzung einer barrierefreien Website lassen sich in 5 Punkte unterteilen.
Farbkontrast
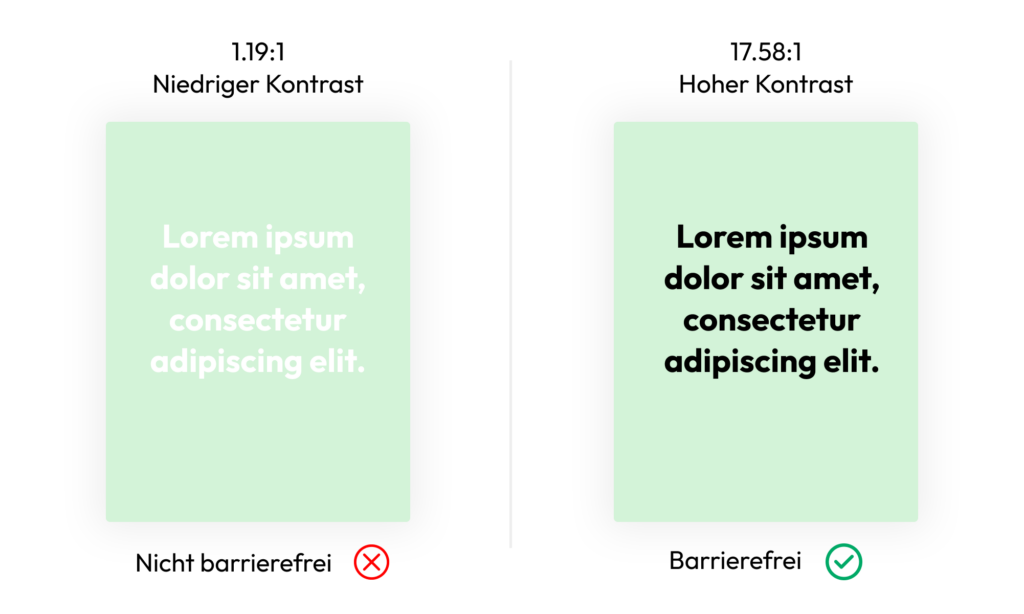
Stellen Sie sicher, dass sich der Text ausreichend vom Hintergrund hervorhebt. Hier ist es egal, ob der Hintergrund eine Farbe oder ein Bild/Video darstellt. Es sollte stets ein ausreichender Farbkontrast bestehen, um die Lesbarkeit zu gewährleisten. Um zu messen, ob ein Kontrast für die Lesbarkeit ausreichend ist, gibt es das sogenannte Mindestkontrastverhältnis. Dieses gibt das Verhältnis zwischen den verglichenen Farben an. Bei normalem Text (z.B. Fließtext) beträgt das Mindestkontrastverhältnis 4,5:1.
Bei großem Text (z.B. Überschriften) beträgt das Mindestkontrastverhältnis 3:1. Sie können das Kontrastverhältnis mit verschiedenen Online-Tools checken. Eines davon ist der Color Contrast Checker von WebAIM.

Strukturierung von Überschriften
Für die Barrierefreiheit einer Website ist es entscheidend, dass die Überschriften einer Website angemessen strukturiert sind. Es muss eine klare Überschriftenstruktur unter Verwendung der HTML-Überschriften-Tags (h1 bis h6) bestehen. Nutzer von Bildschirmlesegeräten sind auf strukturierte Überschriften angewiesen. So finden sie sich auf einer Website zurecht und verstehen sie. Es ist wichtig, eine angemessene Strukturierung von Überschriften auf der eigenen Website umzusetzen.
Alt-Text für Bilder & Links
Jedes Bild sollte einen beschreibenden Alt-Text haben, der dem Nutzer die wichtigsten Informationen über das Bild mitteilt. Der Alt-Text wird im sogenannten Alt-Tag hinterlegt. Im Alt-Text müssen relevante Keywords enthalten sein, die sich auf den Inhalt des Bildes beziehen. Überflüssige Ausdrücke wie „Bild“ oder das Datum werden vermieden, da sie dem Nutzer keinen Mehrwert liefern. Für ein besseres Nutzererlebnis sollten die Bilder weiterhin in ihrer Größe und Auflösung optimiert sein.
Denselben Beschreibungsumfang wie die Bilder sollten auch Links enthalten. Bewegt der Nutzer den Cursor über einen Link, wird der Alt-Text angezeigt. Ein Assistenzsystem liest diesen Alt-Text darüber hinaus auch noch vor. Der Alt-Text bei Links auf einer barrierefreien Website enthält die wichtigsten Informationen des jeweiligen Links. Er sollte, ähnlich wie bei Bildern, prägnant das Linkziel beschreiben und relevante Keywords enthalten. Übrigens fördern gute Alt-Tags auch die Sichtbarkeit und das Ranking bei Google. In diesem Beitrag haben wir die wichtigsten Tipps für ein gutes Ranking bei Google & Co zusammengefasst.
Tastaturnavigation
Nutzer mit einer Sehbehinderung müssen meist Websites mit ihrer Tastatur nutzen, um zu navigieren. Das ist aus verschiedenen Gründen für Sie als Websitebetreiber relevant. Machen Sie alle interaktiven Elemente, wie z.B. Links oder Formularfelder, über die Tastatur zugänglich und bedienbar. Natürlich sollten aber auch alle anderen Elemente einer Website barrierefrei sein. Dazu gehört z.B. das Menü. Es sollte ebenfalls durch eine Tastatur bedienbar sein.
Assistenzsysteme
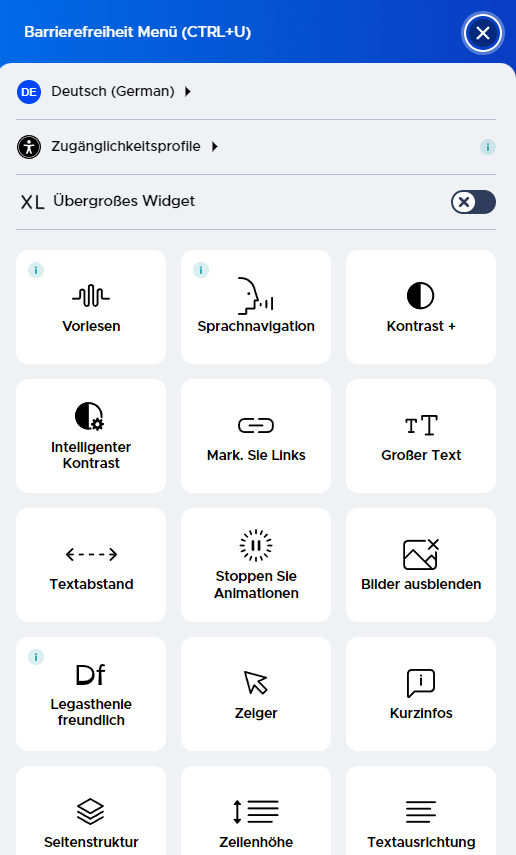
Assistive Technologien, oder auch „Assistenzsysteme“ genannt, sind spezielle Tools und Software. Sie unterstützen Menschen mit Einschränkungen beim Zugang zu digitalen Informationen. Zahlreiche Nutzer verwenden bereits viele dieser Systeme. Deshalb ist es wichtig, diese Systeme zu verstehen. Überprüfen Sie die Nutzbarkeit dieser Systeme auf Ihrer eigenen Website, um die Barrierefreiheit zu analysieren. Mit Assistenzsystemen können beispielsweise Bildschirmlesegeräte oder Bildschirmlupen genutzt werden.
Bildschirmlesegeräte unterstützen Menschen mit Beeinträchtigungen, die Inhalte einer Website zu erkennen. Inhalte werden dabei mithilfe eines Bildschirmlesegeräts vorgelesen, sodass Menschen mit einer Sehbehinderung diese verstehen können.
Bildschirmlupen verbessern die Sichtbarkeit von Bildschirminhalten, indem sie, wie eine analoge Lupe auch, die Inhalte vergrößern. So kann der Inhalt einer Website von sehbehinderten oder sehschwachen Menschen einfacher aufgenommen werden.

Wie überprüfe ich die Barrierefreiheit meiner Website?
Wenn es um die Überprüfung der Barrierefreiheit einer Website geht, bieten sich verschiedene Wege und Tools an. Die offensichtlichste Lösung ist die manuelle Überprüfung der Einhaltung der Zugänglichkeitsrichtlinien für Webinhalte (WCAG). Diese benötigt allerdings viel Expertise und Aufwand, um jeden Punkt zu verstehen und manuell zu prüfen. Eine anderer Weg ist die Nutzung von Online-Tools und Software, um die Barrierefreiheit einer Website zu prüfen.
Derzeit gibt es allerdings keine qualitativ hochwertigen und gleichzeitig kostenlosen Tools, die alle Punkte der Barrierefreiheit überprüfen. Es gibt Lösungen, mit denen die Farbkontraste einer Website oder die Funktion von Screenreader-Tools bei Websites getestet werden können. Darüber hinaus gibt es noch diverse andere Tools, um weitere Teilbereiche der Barrierefreiheit einer Website zu prüfen.
Für eine ausführliche Analyse und Beurteilung der Barrierefreiheit Ihrer Website bieten wir Ihnen ein kostenloses Erstgespräch an. Kontaktieren Sie uns gerne, damit wir Sie bei der Barrierefreiheit Ihrer Website unterstützen.